Seasonal Theme
This year I have decided to have a Christmas theme on my site.
It is exactly the same theme with a few colour changes and the odd non-colour change (e.g. increasing the line-height of headers because the text is now white).
The Differences
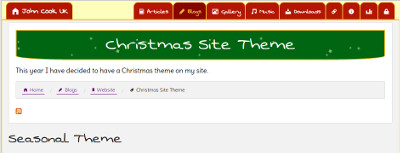
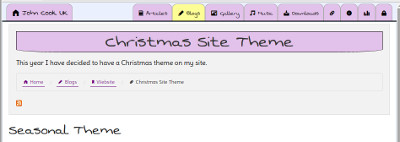
As can be seen from the following images of the top of this page using the different themes, the differences are mostly to do with colour.
Usually my site uses pastel colours, with the only bold colours being used in the top menu bar.
The seasonal theme swaps the pastel purple in the menu bar and site footer for a bold red, and the pastel purple and violet used in headings for a bold green and bold red.
Some black borders have been replaced with gold borders, so there is a bit more use of gold on the site than there was.
Have I overdone it with the red and green? I'm not sure as I'm not used to it yet.
I have also swapped the pastel blue background (likely barely noticeable on smaller screens) for a pastel yellow.
The only other major colour change was swapping the grey panel/callout background with the white body content background.
There are a few minor accentual changes, such as the colour of the the box-shadow used when hovering on thumbnails, and the box-shadow used when hovering over the top menu has been swapped from white to gold.
Snowflakes
A lot of people try and use snowflake effects on their sites during the holiday season. I have probably considered doing it as well in the past, although I can't remember actually doing it on a live site.
I looked around for a CSS falling snowflake effect and found Nicky Christensen's CSS3 Snow Animation.
I didn't want the effect to be "Christmas time! Snow, snow, snow!" so I didn't apply it to the whole page.
I also wanted it to be subtle rather than something annoying (and/or potentially seizure inducing), so as well as only applying the effect to the main heading on each page I also modified the timings.
Unfortunately, CSS doesn't yet have a way of saying "for a random number of seconds between x and y". That means the snowflakes fall and finish in the same place on every page. I could have done something with JavaScript or jQuery, but I wanted the effect to start and finish as soon as possible (i.e. within typical loading times).
What I decided to do in the end was slow the speed down, set it to one iteration (rather than infinitely looping), and stop after 2 seconds freezing at the final position.
The CSS and JS on my site goes through minification, so if you want to know the code I used here it is:
// For Christmas theme snow, from http://codepen.io/NickyCDK/pen/AIonk, with some modifications
.first-row .callout h1 {
background-image: url('/img/christmas-snowflakes/s1.png'), url('/img/christmas-snowflakes/s2.png'), url('/img/christmas-snowflakes/s3.png');
z-index:-2;
-webkit-animation: snow 2s linear 1;
-moz-animation: snow 2s linear 1;
-ms-animation: snow 2s linear 1;
animation: snow 2s linear 1;
-webkit-animation-fill-mode: forwards;
-moz-animation-fill-mode: forwards;
-ms-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 0px 105px, 0px 36px, 0px 30px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 0px 105px, 0px 36px, 0px 30px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 0px 105px, 0px 36px, 0px 30px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 0px 105px, 0px 36px, 0px 30px;}
}
If I create a similar effect next year, I may utilise Joshua Johnson's Make It Snow on Your Website With CSS Keyframe Animations tutorial.
Caching
Will caching be a problem? At the moment my CSS files are set with a cache time of up to 2,592,000 seconds (30 days), as I previously mentioned in New Domain Names - Part 5: Site Move.
The simple answer is no. My CSS and JS references are unique, so when I update a CSS or JS file it gets a new filename, such as combined.2015-11-16R001.min.css.
On the server itself those files are just symbolic links to their fixed (updateable) filenames, which in the case of CSS is combined.min.css.
What that means is that as soon as I change the theme, every new page load will be served the latest theme.
That doesn't exactly work with cached pages, such as those cached by Google. That, however, is another advantage of using symbolic links: if you don't have the stylesheet referenced in the page cached by Googlebot, your browser will ask for it and will receive the latest version.
In other words, as soon as I push the Christmas stylesheet every page in Google's cache will have the Christmas theme when viewed in any Web client that doesn't have that old theme's CSS file in its cache.
There is a problem, however. Due to the switch from Foundation 5 to Foundation 6 some pages in Google's cache already look bad. In time that will resolve itself as Google reindexes those pages.
Next Year
I will probably create another Christmas theme next year although I don't yet know whether I will use bold colours again or will go with pastel colours.
As I've already said, if I do a snow effect again I'll probably create my own.
I'm not sure whether I'll modify the theme for other seasons, or whether I'll change the colour palette throughout the year, but the possibility is there.
Before I start thinking of creating different coloured themes, however, I will first need to modify the SCSS used to create the stylesheet.
At the moment, to modify the theme I need to make lots of CSS, SCSS, and inline CSS changes.
Ideally, I'd modify the SCSS (including Foundation's) so that I can use a variable in place of a specific colour. That way I would only have to change the value of the variables to change the site colour scheme.
That, however, can wait until the new year after reverting to my site's regular colour scheme.
Let's Encrypt will be launching their public beta in a couple of days which I intend to have a look into, and I also need to do some more work towards creating my own EPP client, so working on SCSS isn't a major priority at the moment.